
Uma das grandes diferenças entre a loja virtual e a loja física é que a loja física tem vendedores à disposição para tirar dúvidas, apresentar produtos e negociar preços e descontos.
No e-commerce, todos esses itens precisam ser feitos a partir da comunicação visual, substituindo essas interações que o cliente teria se estivesse em uma loja física.
Por isso, é de tamanha importância que todos os detalhes de compra estejam muito bem claros para o seu cliente: imagens do produto, informações sobre preço, parcelamento, prazo de entrega, valor de desconto, condições de uma promoção, e por aí vai.
Muito dessa comunicação pode – e deve – ser feita por meio de banners que podem estar em várias páginas da sua loja, como se o vendedor estivesse acompanhando o cliente dentro da loja física.
Separamos aqui algumas dicas para usar e abusar desse tipo de comunicação, sempre com foco nos seguintes objetivos:
- Conversão de vendas
- Informação clara para o cliente
- Experiência de navegação do cliente na loja
- Evitar logística reversa
Visualmente
Os banners da sua loja são pelo menos 60-70% do que o seu cliente vê, principalmente na primeira página da loja. Por, isso:
- Os banners precisam fazer sentido com identidade visual da sua loja; fazer um banner com cores e fonts pesadas, por exemplo, para uma loja que tem uma identidade delicada e leve não faz sentido; use sempre uma paleta de cores para te ajudar com a identidade visual de sua marca.
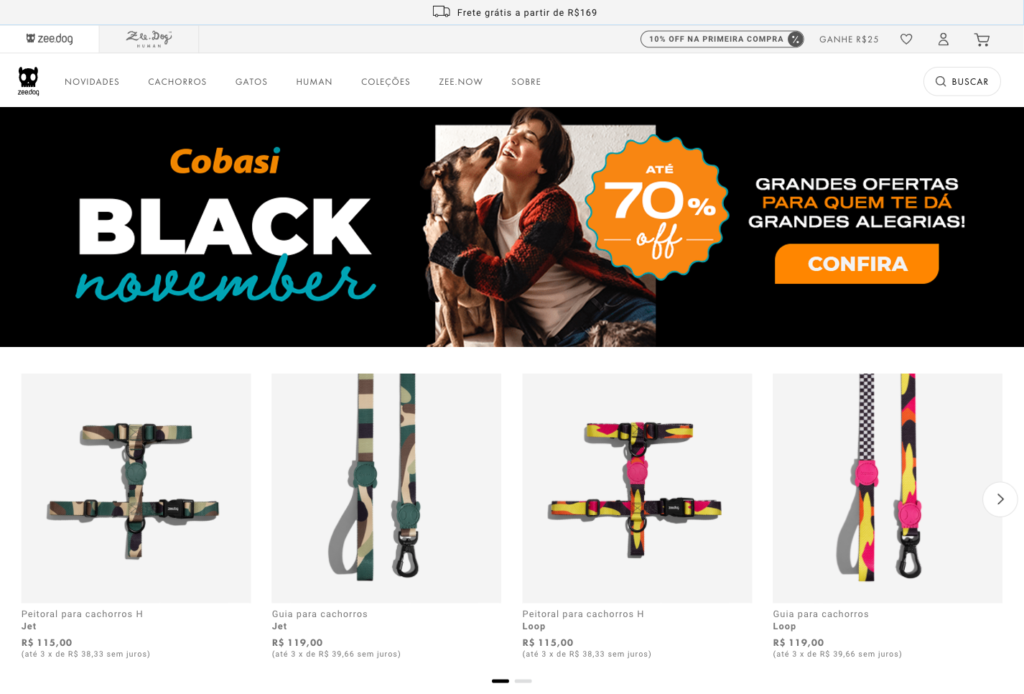
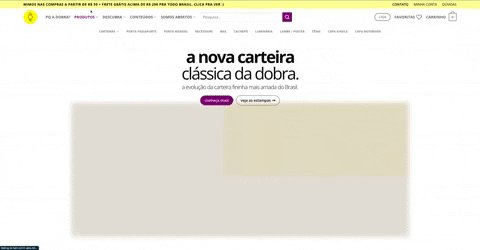
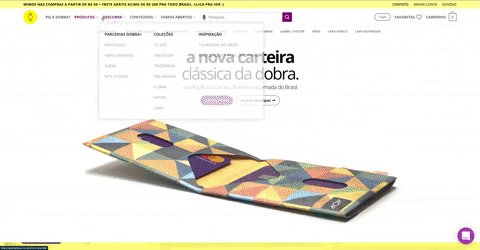
Zee.dog com banner que não está de acordo com a identidade visual do layout

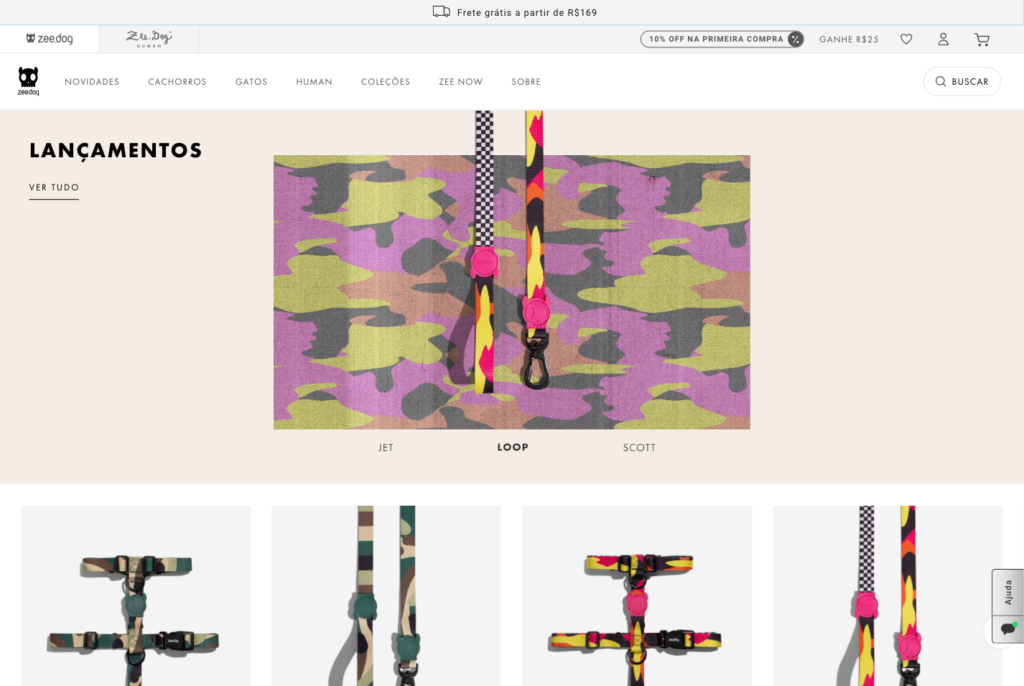
Zee.dog com o banner original da loja

- Os banners precisam também fazer sentido com aquilo que eles comunicam. É muito importante trabalhar com a hierarquia das informações: o que é mais importante comunicar entre o valor do desconto e o nome completo do produto? Entre a imagem do produto e o botão onde o cliente vai clicar?
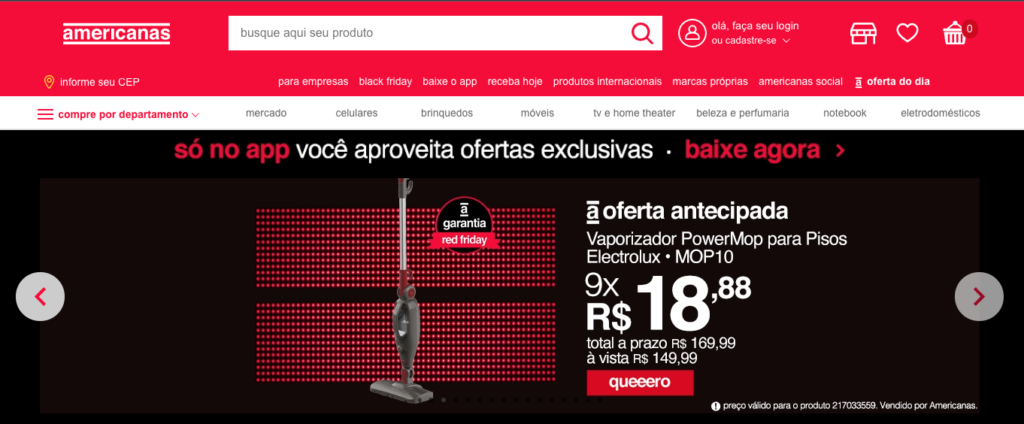
O destaque é o preço da parcela, onde fica evidente que a estratégia da loja é conquistar o cliente com um valor baixo por mês ao comprar esse produto:

- A informação principal do banner deve ser clara e não pode “brigar” com outras informações. Não divulgue duas promoções no mesmo banner, por exemplo.
Além disso, é super importante lembrar que os banners precisam estar com o peso otimizado, para que o carregamento da loja não seja afetado por eles. O peso máximo de um banner precisa idealmente ser até 350kb, independente das suas dimensões.
Se você tem um banner mas ele é muito pesado, você pode usar o tiny.png para diminuir o tamanho sem perder a qualidade da imagem 😉
Estrategicamente
Os banners não servem apenas para visualmente informar alguma coisa; eles também servem para encurtar o caminho do seu cliente até um produto ou categoria que você precisa que esteja em destaque.
Na homepage normalmente se tem muitos banners com produtos/categorias específicos, e isso é super importante; mas não podemos nos esquecer de levar isso para as outras páginas também. Devemos lembrar que muitos clientes chegam na loja por meio de outras páginas que não são a home, principalmente se você faz divulgações dos links em redes sociais, trabalha com ads ou investe também em SEO, indexando páginas diferentes da home. Portanto:
- Faça a manutenção dos links que você coloca nos banners. Um link errado pode gerar o abandono da loja pelo cliente e esse não é o resultado que buscamos.
- Leve seus banners para as páginas de categoria e produto, mantendo a informação disponível para o cliente a todo momento.
- Use os banners como uma alternativa para resultados de busca, principalmente quando o resultado da busca é vazio, ou seja, quando o cliente não encontra o que ele procura. Ter um banner ali, com alguma promoção, desconto, brinde, kit ou informação, faz com que o cliente ainda dê uma chance para a sua loja e não saia da página imediatamente. Com o nosso app Banner Inteligente, você pode adicionar banners tanto na página de resultado de busca normal, quanto na página de busca sem resultados, de forma rápida e prática.
- Use um banner no topo da loja. O topo da loja, assim como o cabeçalho e o rodapé, estão presentes em TODAS as páginas que o seu cliente irá visitar. Manter uma informação importante nesse local é fazer com que o cliente a visualize a todo momento, o que resulta num melhor entendimento daquela informação e maior memorização do que você quer comunicar.
No caso da Dobra, o topo informa sobre o frete grátis e se repete em todas as páginas, relembrando o cliente que ele terá esse benefício caso gaste mais de R$ 200,00:

Não se esqueça do responsivo
Atualmente, a quantidade de acessos à internet por meio do smartphone já ultrapassou os acessos via desktop, então não podemos esquecer que as informações precisam também estar claras na versão mobile da sua loja.
Sabemos que a navegação em um celular é bem diferente da navegação em um computador, principalmente por conta do limite de tamanho da tela. É por isso que dificilmente o mesmo banner fará sentido para os dois dispositivos, levando à necessidade de ter uma peça específica para cada um. Um banner feito para desktop pode ficar ilegível sendo visualizado em um smartphone.
No app Banner Inteligente, você também pode inserir duas imagens diferentes, uma para desktop e uma para mobile, sem precisar abrir o FTP da loja ou pedir ajuda a um desenvolvedor 😉
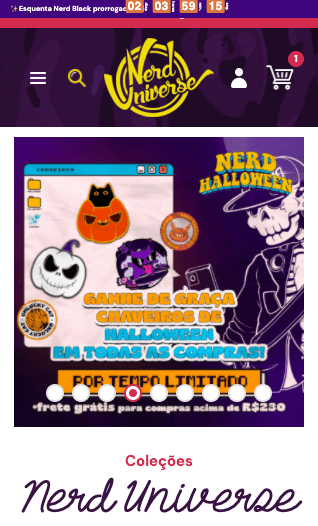
A Nerd Universe usa duas imagens diferentes para a mesma campanha, uma para desktop:

e uma para smartphone:

Ah, a Nerd também usa o nosso app Oferta Relâmpago, com o contador no topo da loja 😉
Mensure resultados
Por meio de serviços como o Google Analytics e o Google Tag Manager, você consegue entender se os banners da sua loja estão sendo efetivos ou não. Você pode parametrizar os links que coloca nos banners e ver quais são os melhores banners, que mais convertem, e por meio de qual link as páginas são mais acessadas.
Dessa forma, você irá detectar os ajustes que precisam ser feitos e o que pode ser mudado pra que, cada vez mais, você converta as suas vendas.
Quer ver na prática como usar o Banner Inteligente na sua loja? Olha só o vídeo que a gente preparou especialmente pra você:




No responses yet