Todos os nossos aplicativos são feitos com base nos layouts de temas da NuvemShop, para que todos os elementos gráficos sejam mostrados da melhor forma nesses templates.
No entanto, sabemos que muitas lojas na plataforma tem o layout completamente personalizado e, consequentemente, algumas classes e labels do HTML acabam sendo modificadas, deixando a estrutura diferente de todos esses temas que já existem na Nuvem.
É por isso que temos no app Criador de Promoções a área de Elementos Auxiliares, onde disponibilizamos alguns campos abertos para que os desenvolvedores possam fazer as devidas alterações e, assim, o app possa funcionar corretamente em lojas com FTP aberto.
Abaixo explicaremos como esses campos funcionam e um passo-a-passo sobre como preencher os campos.
Importante: Observe que utilizamos a classe jquery para formatar os elementos inseridos nos campos e é imprescindível que o desenvolvedor mantenha essa base.
Como visualizar a área dos elementos?
Ao criar a promoção, na Etapa 3 (Regras) temos a opção de Configurar a Aparência da promoção. Clique no botão roxo ao invés de finalizar a criação da promoção:

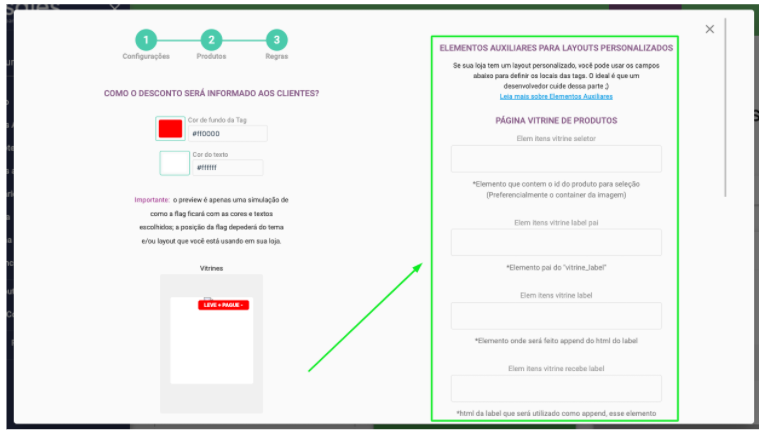
Ao clicar, você verá a tela abaixo; os campos ficam do lado direito:

Uma vez que as tags aparecem tanto nas vitrines da loja quanto na página de produto, temos campos para ambas as páginas; esses passos podem ser feitos da mesma forma nos dois locais.
A ordem que sugerimos para preenchimento dos campos é essa a seguir:
Passo 1: Elemento que contém o ID do produto para seleção
Esse elemento é um seletor e é o que usamos para identificar em quais produtos a tag de promoção será exibida.
Na maioria dos temas, o seletor é esse:
product-item-[ID DO PRODUTO]
Caso no layout personalizado esse seletor tenha outro nome, ele deverá ser inserido no campo “Elemento que contém o ID do produto para seleção”. Por exemplo, se o seu novo seletor se chama “item-product-[ID DO PRODUTO]”, o campo deverá ficar da seguinte forma:

Passo 2: HTML da label que será utilizado como append
Esse elemento é uma linha de HTML, o qual irá definir cores e formatos da tag. O desenvolvedor poderá construí-lo de acordo com o estilo do layout personalizado.
Será feito um append com esse HTML, colocando ele dentro da div responsável pelas tags.
O padrão de um dos temas, por exemplo, é feito dessa forma:
<span class=”label-text”><div><span class=”js-offer-percentage label-fun-promocoes” style=”background-color:{bgcolor};color:{txcolor};”>{msg}</span></div></span>
onde:
{msg}: É o texto que ficará na tag. Caso não seja modificado, será o texto padrão de acordo com a promoção configurada;
{bgcolor}: É a cor do background da tag;
{txcolor}: É a cor do texto que fica dentro da tag.
Importante: é essencial ter no nome da classe o texto label-fun-promocoes, mesmo que o nome principal (js-offer-percentage) seja mudado no seu HTML. Esse texto é importante para que possamos definir a prioridades das tags em cima do anúncio do produto.
Um exemplo deste campo preenchido:

Passo 3: Elemento pai do “vitrine_label”
Nesse campo, o desenvolvedor precisa informar qual é o elemento pai da label, para que possamos identificar a área dessa tag. É o local onde ficam todas as tags, independente de sua origem dentro da NuvemShop.
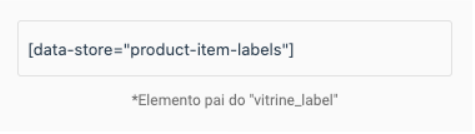
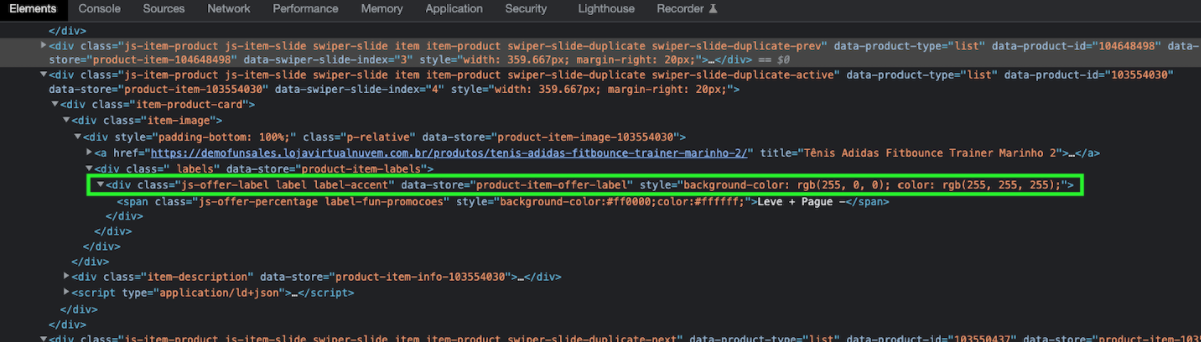
No exemplo abaixo, podemos ver que o elemento pai de toda a área das tags tem como atributo o “product-item-labels”:

Nesse caso, o campo preenchido ficaria da seguinte forma:

No entanto, em outro tema pode-se identificar o elemento pai do “vitrine_label” com a classe “labels”, diferente do atributo do exemplo anterior:

Nesse caso, o campo preenchido ficaria da seguinte forma:

Em suma, o desenvolvedor deverá utilizar algum elemento que identifique essa área para inserirmos as tags nela.
Passo 4: Criando um elemento pai (esse campo cria o elemento para ambas as páginas de produto e vitrine, portanto é o último campo da lista no painel)
O desenvolvedor deverá utilizar esse espaço apenas caso o HTML do layout personalizado não tiver ainda o elemento que cria o espaço para as labels, ou seja, caso o layout não tenha o HTML necessário para o preenchimento do Passo 3.
Ele deverá ser preenchido com um HTML criando esse espaço, para que os passos anteriores possam preenchê-lo. Esse HTML deverá ter algum tipo de identificação, como um atributo ou uma classe, como vimos anteriormente.
Por exemplo, o desenvolvedor pode criar uma div nova e preencher o campo dessa forma:

Onde “label-pai-vitrine” é um nome escolhido pelo próprio desenvolvedor, que ainda não existe no código da loja.
Passo 5: Elemento onde será feito append do html do label
Caso você precise fazer o Passo 4, o Passo 5 também precisa ser feito, pois é um HTML que será a base para o append no HTML do Passo 2.
É uma indicação de onde, dentro da área da label (Passo 4), essa tag será posicionada.
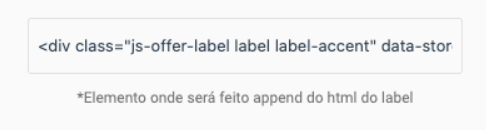
Dentro da estrutura do layout, abaixo temos um exemplo de onde esse HTML fica:

O desenvolvedor pode utilizar as classes de sua preferência dentro desse HTML, uma vez que elas definem o estilo do visual das tags nesse caso.
O campo, então, ficaria dessa forma com o HTML do exemplo:

Após preencher todos os campos, basta salvar essas configurações e conferir no front se tudo ficou da forma como foi configurado.
Caso tenha dúvidas sobre esse processo, entre em contato com o nosso atendimento para que possamos te ajudar 😉


2 Responses
Bom dia, não consigo fazer a parte da página de vitrine dos produtos
Boa tarde Daniela, tudo bem?
Você pode chegar nosso blog, lá temos várias dicas e tutorias: https://blog.funsales.com.br/
Ou também você pode enviar uma mensagem no nosso WhatsApp para conseguirmos te ajudar: +55 14 99793-1368